Salam Blogger,, pada kali ini admin akan membahas bagaimana menggunakan DartDevTools pada Terminal, jadi pada saat launcing Flutter versi 1.2 kemarin DarDevTools ini di perkenalkan oleh pengembang Flutter bawha DartDevTools suport pada dart versi 2.25 jadi pada setiap versi dart mempunyai tools baru dan salah satu tools yang sangat berguna untuk Flutter yaitu DartDevTools.
pada kali ini admin menjalankan DartDev Tools di OS LINUX dan menggunakan IDE Visual Studio Code.
Apa itu DartDev Tools??
Jadi DartDevTools adalah seperangkat alat kinerja untuk Dart dan Flutter. saat in sedang di dalam rilis terbaru pertinjau tetapi masih aktif dalam pengembangan untuk versi terbarunya.
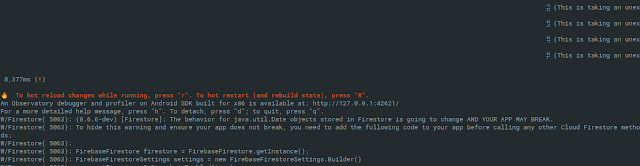
Untuk metode run pertama dengan cara setting port yang kita gunakan dan yang kedua dengan cara track-widget seperti di contoh code di atas, perlu dikatahui apabila run menggunakan metode kedua nanti portny akan kelihatan seperti gambar di atas yang sedang runing di port 42621 jadi dia menggunakan port yang random apabila di run
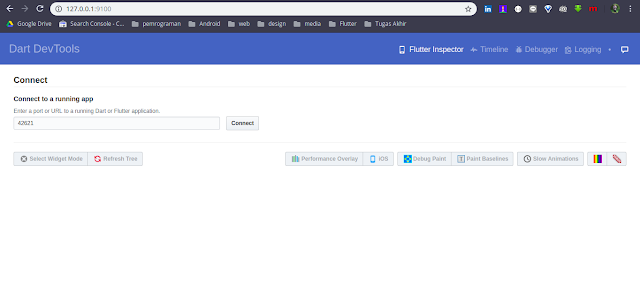
Apabila sudah berjalan seperti gambar di atas kemudian masukan port yang digunakan, seperti contoh pada gambar di atas yang berjalan di port 42621 kemudian clik connect, setelah connect maka hasilnya seperti gambar di bawah ini
jadi itulah hasil run menggunakan DartDev Tools, dimana ada beberapa tools yang tersedida dan penjelasannya sudah admin uraikan pada bagian awal artikel, selamat mencoba dan semoga sukses, apabila ada kualahan atau gagal bisa di tanyakan langsung di halaman komentar di bawah ini, sekian dan terimakasih,,, salam Blogger.
Apa yang bisa saya lakukan dengan DartDev Tools??
DartDev Tools mendukung pemeriksaan tata letak UI dan keadaan aplikasi Flutter, mendiagnosis masalah kinerja UI yang ada dalam aplikasi Flutter, debugging level sumber dari aplikasi baris perntah Flutter atau Dart, dan melihat log umum dan infromasi diagnositk tentang aplikasi yang sedang berjalan.
- Performace overlay : untuk melihat performace dari aplikasi yang kita buat
- iOS : untuk melihat tampilan iOS apabila di jalankan di versi android
- Debug Paint : untuk mengetahui tata letak atau posisi dari masing-masing komponen yang ada
- Paint Baseline : untuk mengukur garis bawah pada Text yang ada pada aplikasi yang di buat
- Slow Animations : untuk memperlambat proses transisi animasi yang ada pada aplikasi kita
Jadi 5 tools ini yang umum admin gunakan, adapun tools yang lain seperti timline dan debugging dan kedua tools ini belum sempat untuk mengathui lebih lanjut, tetapi penting untuk di ketahui apalagi tools untuk debugging sangat penting untuk kita ketahui dalam mengembangkan sebuah aplikasi,
Debuging ini adalah sebuah metode yang dilakukang oleh para programmer dan pengembang perangkat lunak untuk mencari dan mengurangi bug atau kerusakan program dalam sebuah komputer sehingga perangkat tersebut bekerja sesuai dengan harapan, jadi kesimpulannya adalah debuging sebuah proses menghilangkan bug daru suatu program.
Itulah pengatar mengenai DartDev Tools, untuk langkah-langkah bagimana menggunakan DartDev Tools simak penjelasan di bawah ini.
Debuging ini adalah sebuah metode yang dilakukang oleh para programmer dan pengembang perangkat lunak untuk mencari dan mengurangi bug atau kerusakan program dalam sebuah komputer sehingga perangkat tersebut bekerja sesuai dengan harapan, jadi kesimpulannya adalah debuging sebuah proses menghilangkan bug daru suatu program.
Itulah pengatar mengenai DartDev Tools, untuk langkah-langkah bagimana menggunakan DartDev Tools simak penjelasan di bawah ini.
1.Menjalankan server di terminal
Pada gambar di atas kite menjalankan server dengan perintah:
flutter packages pub global run devtools
setelah dijalankan kemudian servernya akan runing dengan alamat ip 172.0.0.1 dengan port default 9100 setalah itu biarkan jalan jangan di tutup
2. Menjalankan printah flutter run --observatory-port=9200
Bagian ini ada 2 metode untuk runing fluttuernya dianatarnya:
flutter run --observatory-port=9200flutter run --track-widget-creation
3. Menjalankan port 127.0.0.1:9100 di web browser
Terima Kasih sudah membaca Dart DevTools Lewat Terminal | FLUTTER Visual Studio Code. Semoga Bermanfaat!









Tidak ada komentar untuk " Dart DevTools Lewat Terminal | FLUTTER Visual Studio Code "
terimakasih telah berkunjung ke blogg kami